JPMORGAN CHASE & CO.
Let’s revamp client management!
TIMELINE
June - August 2023
ROLE
UX Design Intern
TOOLS
Figma, FigJam, Jira
Introduction
Under the guidance of my mentors, Joyce Hansen and Winnie Chen, I was able to apply my foundational UX knowledge towards redesigning a client management system to improve the efficiency of managing client cases for JPMorgan Chase employees.
The system that I am redesigning is part of a new initiative to centralize client case management operations into one platform. My team and I are assigned to the Dashboard section of this initiative.
I am unable to fully share the contents of my project due to privacy policies so you will see filler text in areas throughout the case study.
User Research
After reviewing transcripts from 6 hours of user interviews, I organized information in an affinity map to draw out key insights.
I learned that internal employees are referencing multiple windows of data to find information they need to help a client. This is time-consuming and overwhelming for the user due to overlapping layers of information. They don’t know where to look.
“I spend all day hunting through tabs to find the information I need to do my job.”
- JPMorgan Chase Employee
Problem
“How can I reorganize the display of information to allow users to resolve client cases faster?
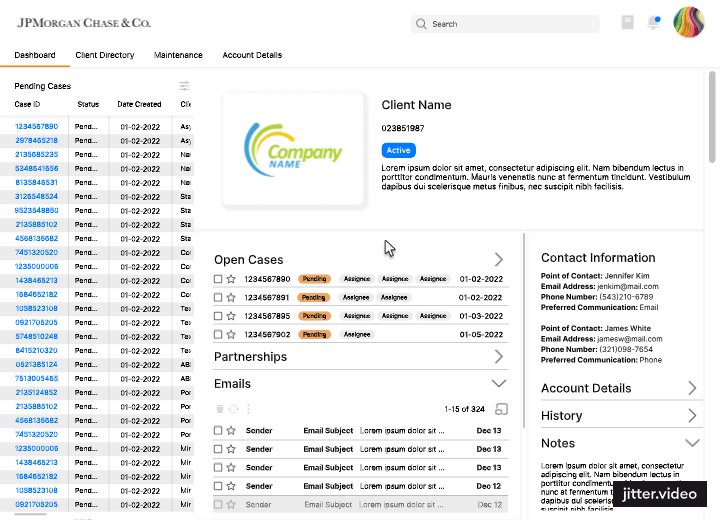
Exploration #3
You’ll notice here that after clicking into a case, a small mid-view pops up in the middle of the screen.
It blocks another view of information that users need to resolve client issues.
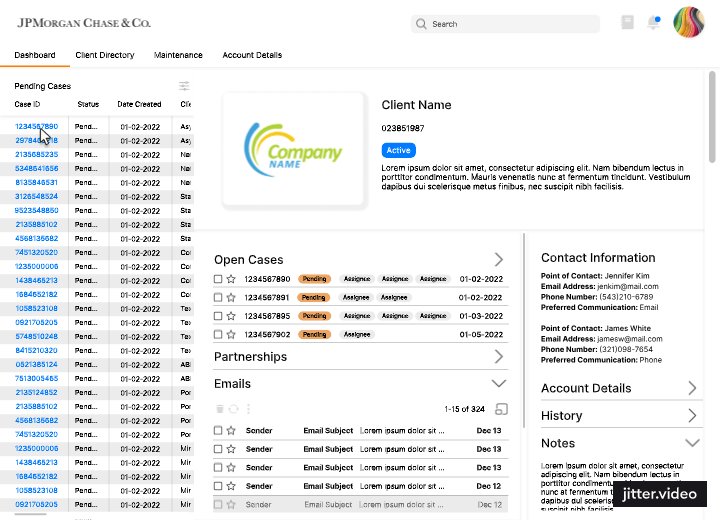
Exploration #2
Ideation
The main issue that the users were having with the current dashboard, is that the mid-view is in the way. It slows them down because they have to drag the window around to make room for the information behind it.
As a result, I brainstormed to see where we could relocate the mid-view. I also wanted to expand the mid-view to improve readability.
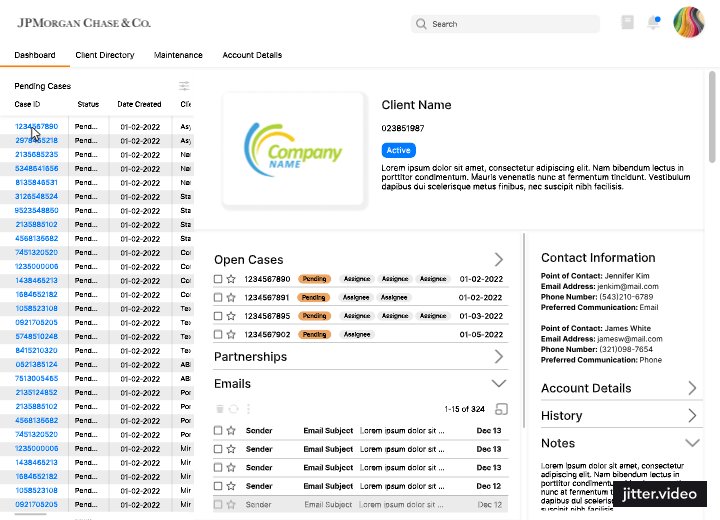
Exploration #1
Exploration #4
The orange outlines highlight various locations that I explored as an option to relocate the mid-view to. Some options here allow for an expanded mid-view however some also continue to block important information.
One key detail that I learned from analyzing the users’ workflow is that the pending cases view is unused after clicking into one case.
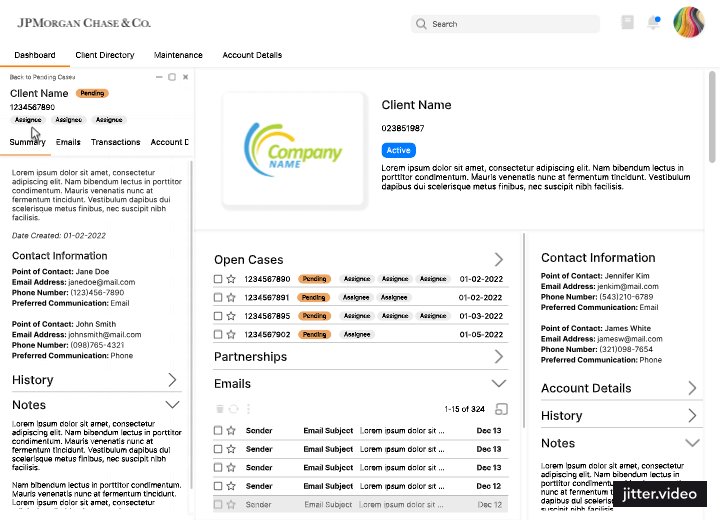
As a result, my team and I decided to continue iterating on Exploration #2. It both expands the mid-view and is located in a place that doesn’t block information.
Final Iteration
After choosing where to place the mid-view with the case details, I refined a few more details within the layout of information inside the mid-view. Taking user preferences into consideration, I finalized the wireframes to ship.
Making better use of the space, the mid view now displays on the left panel.
This gives the user a bigger view of the case window.
No longer overlapping with the client window, the user can look for information faster.
Users prefer text over icons for the tabs.
Original vs New Mid View
Constraints
Short timeline to deliver wireframes to PMs and SWE— adequate user research was deprioritized.
Our whole team was slowly chipping away at transforming an outdated platform — which means we can’t make drastic design changes even if they were the most ideal for the best UX design.
What did I learn this summer? What’s next?
I was able to develop my skills as a designer and gain experience working cross-functionally with PMs and SWEs. I’m super thankful to have been guided by my mentors, Joyce Hansen and Winnie Chen, to deliver my final presentation to key stakeholders across the Design Department. This was an incredibly learning experience and I’m excited to apply what I learned to my next endeavor!
Get feedback early.
Ask questions and clarify to be efficient with designing across multiple projects.
Design is iterative.
The design process is a cycle of iterating and reiterating to find the best solution.
Next Step:
Usability Testing
Test new features with users before delivering to SWE for implementation.
Next Step:
Explore AI.
Explore how we can use AI to help users find information more efficiently.